Developing a new mobile application is an exciting yet challenging process. With the costs involved in designing, building, and launching an app, there is a considerable amount of risk. How can you ensure you are building an app people actually want before investing too much time and money into development? This is where creating a minimum viable product (MVP) in mobile app development comes in.
In the world of lean software development, an MVP is a critical component. But what exactly is an MVP? And why are MVPs so beneficial in mobile app development?
This blog will dive into the definition, characteristics, different types, and steps for building a successful minimum viable product for your mobile app.
What is a Minimum Viable Product (MVP)?

A minimum viable product, frequently shortened to MVP, is a development approach where you build and release the most basic possible version of your product to test key assumptions and get early feedback from real users.
As the name implies, an MVP includes three key characteristics:
- Minimum – The MVP only includes the core, must-have features that are absolutely critical for solving the user’s primary problem or delivering the main value proposition. Additional nice-to-have features are left for future iterations.
- Viable – The MVP contains enough functionality that it can actually be used or sold. While limited in features, it is still a “product” that provides value.
- Product – The MVP is not just an idea or concept. It is built and released in a usable product form appropriate for getting feedback (e.g. app demo, prototype, etc.).
Put simply, an MVP is the most stripped-down version of your mobile app that enables validated learning. The goal is to test your key assumptions and get real data from real users as quickly as possible. This data can then inform how you iterate and improve your product over time.
For a mobile app MVP, the viable product often takes the form of an early app prototype or demo. But there are other options depending on your goals. We will talk about them in detail later on in this blog.
Core Characteristics of an Effective MVP
While every MVP is unique, there are a few core characteristics that well-designed minimum-viable products have in common:
Focused on Core Features
A defining trait of MVPs is their intense focus on only the essential features that address the primary user’s needs. This distinguishing factor sets MVPs apart from traditional product development strategies that risk cramming every possible feature from the start.
Extraneous features result in extra development time, unnecessary complexity, and distraction from validating core assumptions. An MVP strips away any features that don’t directly deliver primary user value.
For a mobile app, this means identifying your app’s purpose, the people it serves, and the root problems it solves. Features that map clearly to those primary goals make the MVP cut. Less critical features go into the backlog for later.
Allows for Iterative Development
The MVP approach is aligned with agile and lean philosophies. Rather than building your full mobile app upfront, you develop iteratively based on user feedback.
Each iteration after your initial MVP release amplifies your offering, gradually adding capabilities until the complete product vision is realized. This iterative process builds the right product by continually incorporating learning and corrections along the way.
Frequent releases allow you to make incremental but timely improvements. Continuous user input ensures those improvements target what matters most to your customers.
Validation of Assumptions
Every mobile app MVP is based on a set of assumptions. Key examples include:
- Who your target users are
- What problems do they need to solve
- Which features will provide the most value
Rather than operating based on hunches, an MVP enables you to validate or invalidate your assumptions by gathering real data. Quickly building a basic product lets you test the riskiest assumptions first.
Early validation gives you confidence you are on the right track before expending additional resources. If certain assumptions prove false, you can adapt the product accordingly.
Low-Cost and Faster Development
The stripped-down version of an MVP means less time and money is needed upfront to build and launch it. Because it focuses only on the essentials, an MVP can be developed quickly by a small team or even a solo developer.
The lower resource requirements allow for greater experimentation and flexibility. You can get your product to market faster and start learning from users almost immediately.
Basis for Gathering User Feedback
The ultimate goal of any MVP is to learn. By putting a basic version of your app in your target users’ hands, you generate invaluable feedback on how they actually use it and interact with the features.
This means integrating analytics to observe in-app behavior and opt-in user surveys or beta testing groups to gather direct opinions.
Armed with user insights, you can validate you are solving real problems before continuing development. The user should be informed of each iteration after the initial launch.
Why are MVPs Important?
Developing a mobile app without properly validating product assumptions is risky. You may end up building features users don’t need, solving problems no one actually has, or misaligning with your audience completely.
An MVP approach helps mitigate this risk. Here are some of the key benefits:
Validate Product Idea
The number one goal of an MVP is to validate your core product idea. Does your overall value proposition enthuse users? Is the app solving a significant enough problem for people to engage?
Rather than assuming your idea will be a hit, MVP testing with real users gives you empirical data on how viable and desirable your product concept is.
Reduce Risks and Costs
Mobile app development requires substantial investment. MVPs allow you to fail fast and fail cheap if needed. It is better to learn your product won’t work with a basic MVP rather than after building a full-fledged publicly launched app.
An MVP minimizes risk by tackling the biggest assumptions first. You also avoid over-investing anywhere from 5x to 100x the resources upfront.
Get to Market Faster
The stripped-down nature of an MVP vastly accelerates time to market. Skipping all features that are not absolutely vital allows you to launch an early app version in weeks or months, not years.
Getting your product in users’ hands faster means you get feedback faster. You can capitalize on what you learn to gain an advantage over competitors.
Gather User Feedback Early
The only way to build products users want is to involve users. Rather than designing your app in a silo, MVPs provide the earliest possible opportunity to gather user input.
Testing your app as an MVP helps identify flaws in your assumptions before they become entrenched in the product experience. User feedback at the start strongly informs the trajectory.
Flexibility to Improve and Pivot
If user reactions to your MVP indicate certain assumptions were totally off, you have the flexibility to change course rapidly.
Because you haven’t yet invested in scaling up a full feature set, you can use what you learn to improve on the MVP or even to pivot to an entirely new direction if needed.
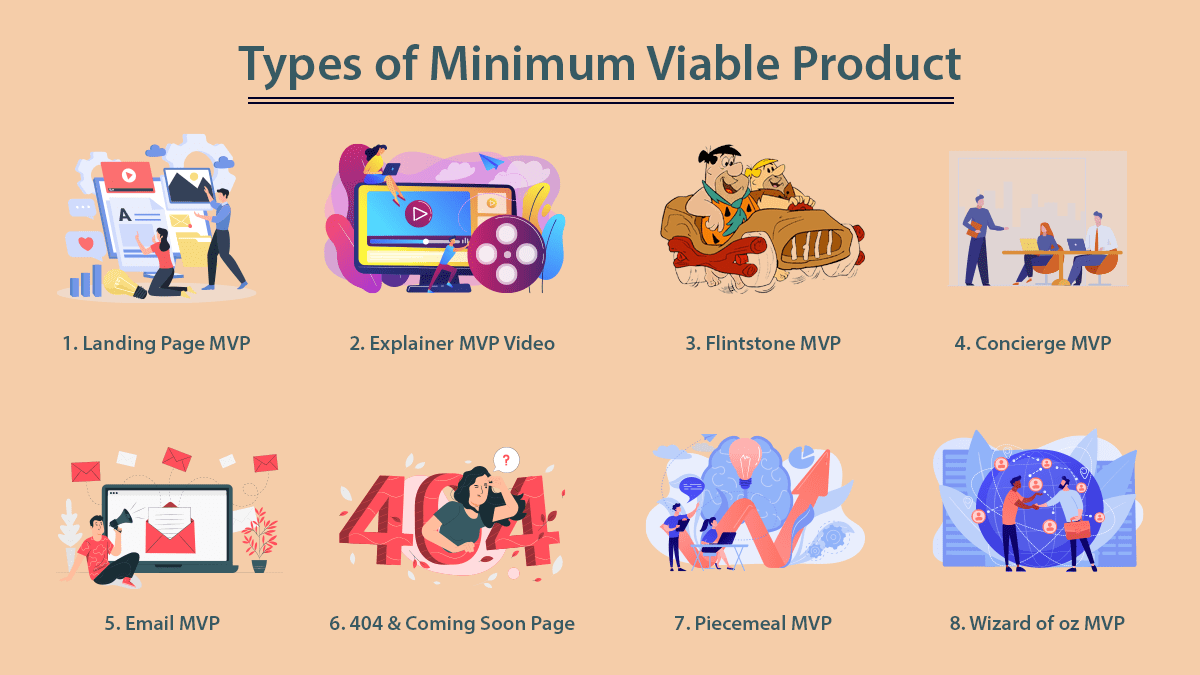
Types of Mobile App MVPs

MVPs come in different shapes and sizes tailored to app creators’ unique goals and resources. Here are some of the most common MVPs in mobile app development:
Concierge MVP
With a concierge MVP, you offer a manual service that exemplifies the real product experience you aim to create eventually.
For example, a mobile app for grocery delivery could start as just a founder personally shopping for users’ orders. This requires minimal development, only the cost of the founder’s time, but it offers valuable learning.
Wizard of Oz MVP
Also known as a “fake door” MVP, this approach makes it seem like certain processes are automated when they are actually manual. User experience resembles the final product, but behind the scenes, founders are completing tasks.
Piecemeal MVP
Rather than deliver a single unified experience, piecemeal MVP stitches together different existing tools to emulate the core app functionality.
For example, you could combine a landing page, email collection, payment processor, and helpdesk software to test a marketplace app concept. Each piece provides learning even before you build tech from scratch.
Single Feature MVP
Focusing all energy on building just one core feature. Prioritizing a single piece of core functionality allows you to isolate testing on that capability.
For example, Digg started as simply a place to submit and vote up news links. Voting was the single feature MVP to validate the concept.
Smoke Test MVP
Releasing marketing material for a non-existent product or feature to judge interest. This includes teaser videos, launching a coming soon landing page, and releasing promotional screenshots with no real product behind them.
Smoke tests assess demand before any dev time is invested. You can validate interest before committing resources to build.
Email MVP
Announcing your upcoming product or features directly to potential users via email marketing. Include a call-to-action to sign up and receive updates when released.
Gauging interest levels via open and clickthrough rates helps quantify demand. Follow-up surveys also provide valuable feedback.
Landing Page MVP
A singular landing page that describes the product offering includes screenshots and collects visitor email addresses. This tests messaging, branding, etc.
Tools like landing page builders, Mailchimp, and Google Analytics allow you to publish quickly and iterate landing pages to confirm product-market fit.
How to Build an Effective MVP for Your Mobile App
Now that you understand what an MVP is and the range of options available, here is a step-by-step process for an MVP in mobile app development:
Step 1: Define Your Core Features and Goals
Be crystal clear on the single problem you are solving for your target users. Then, outline the 2-3 core features directly addressing that primary problem.
Boil down the absolute must-have capabilities. Remember, only build what is essential for early testing and feedback. Leave all other features for later iterations.
Step 2: Map the User’s Journey
Visualize the critical user paths through your app. Outline the step-by-step journey a user takes to address their problem, from downloading to completing the core actions your MVP enables.
Identify the triggers that prompt engagement, user actions, and the desired outcomes. This journey map focuses on product design and development.
Step 3: Create Wireframes and Prototype
Translate core screens and flows into low-fidelity wireframes. These visual layouts become the blueprint for your digital product without investing in visual design just yet.
Link screens together into a clickable prototype that simulates app navigation and core functionality. Test the prototype with target users to refine information architecture and usability.
Step 4: Develop and Internally Test MVP
With user flows validated, it’s time to build out your MVP. Continually refer back to original user problems and goals to maintain focus on only essential features.
Rigorously test the app internally before releasing it. Fix critical bugs and usability issues discovered when testing on different devices in different usage contexts.
Step 5: Release and Gather User Feedback
Publish your MVP app in a real environment. Depending on goals, this may be distributed to beta testers, launched in app stores, promoted new product announcements via email and social channels, etc.
Instrument analytics into your MVP to observe how real users interact with it. Distribute in-app surveys and reach out to users directly to solicit feedback.
Step 6: Review Results and Iterate
Analyze usage data, survey feedback, and user interviews to validate you are solving a significant problem and delivering core value. Assess where assumptions were right or wrong.
Take this learning to either iterate on improving your MVP, build out additional capabilities in priority order, or possibly even pivot based on what users tell you they want.
In Summary
A minimum viable product (MVP) is a powerful concept in mobile app development. MVPs shift the focus from building features to learning from users. By launching a basic version of your mobile app early, you can validate product direction with real-world data. An MVP approach reduces risks and wasted effort by testing your biggest assumptions first.
MVPs come in many shapes and forms. Determine which MVP strategy matches your app goals and resources to maximize learning. Use the feedback from your MVP launch to build momentum via iterative development. Focus on solving user problems, not building features. Embrace validated learning and let your users guide product growth. By launching an MVP for mobile app development, you are giving your mobile app the best possible start.
Are you looking to build, test, and iterate on a mobile app MVP fast? Our experts at Canadian Software Agency can help. We utilize lean strategies to launch lightweight yet viable products that validate your riskiest assumptions. By gathering user feedback quickly, we ensure you build the right product, not just any product. Partner with our mobile developers to bring your product vision to life – click here to learn more about our MVP in mobile app development services.