Engaging your audience On web app through visually appealing and interactive elements is crucial. One such element that adds both flair and functionality to web interfaces is the carousel.
Carousels, or sliders or slideshows, are widely used components that display a series of images or other content items sequentially. They allow users to navigate content easily, making them famous for showcasing portfolios, product galleries, testimonials, and more.
In React development, integrating carousels into your projects can be made remarkably efficient with the help of various React Carousel Component Libraries. These libraries provide pre-built code components and functionalities with customizable features, saving Web developers time and effort in implementing complex carousel functionalities from scratch.
What are React Carousel Component Libraries?
React Carousel Component Libraries are collections of reusable React components specifically designed to create and manage image sliders, Content carousels within React applications. These libraries offer a wide range of features, including support for touch gestures, responsive layouts, lazy loading, autoplay, and navigation controls, empowering web developers to effortlessly build captivating and user-friendly interfaces.
Now, let’s delve into some of the most popular React carousel component libraries, exploring their features, functionalities, and how they can enhance your web development projects.

Top React Carousel Components Libraries
We have curated a list of best React Carousel Components Libraries for you with the top ones!
- Fullpage.js
- Swiper
- React Slick
- React Swipeable
- React Responsive Carousel
- Pure React Carousel
- React Flickity
- React Image gallery
- Nuka Carousel
- React Swipe
- React Id Swiper
- React owl Carousel
- React Alice Carousel
fullPage.js

fullPage.js is a powerful and easy-to-use JavaScript library for creating full-page scrolling websites. While primarily focused on full-page scrolling, its section and slide features also offer carousel functionality. Web Developers can easily create horizontal or vertical snap scrolling navigation with customizable options such as navigation dots, arrows, and callbacks for integration into React applications.
fullPage.js simplifies the process of creating complex layouts with full-page sections containing individual carousels, providing a smooth and cohesive user experience. Its extensive documentation and community support make it a popular choice for web developers looking to add interactive scrolling carousels to their React projects.
Swiper

Swiper developed by Vladimir Kharlampidi is a modern, mobile-friendly carousel library with many features and customization options. It supports touch gestures, keyboard navigation, and a variety of transition effects, making it suitable for building responsive and interactive carousels. Swiper’s API provides comprehensive control over carousel behavior, enabling developers to effortlessly create dynamic and visually stunning slideshows.
With Swiper, developers can create carousels with touch navigation, adaptive layouts, and smooth animations, ensuring optimal performance across different devices and screen sizes. Its modular architecture and extensive documentation make it easy to integrate Swiper into React applications and customize its appearance and behavior to suit specific design requirements.
React Slick

React Slick is a famous React Component carousel library. It offers a simple and intuitive interface for creating responsive carousels with lazy loading, infinite looping, and autoplay features. React Slick’s modular architecture allows developers to easily extend its functionality with custom slide components and event handlers, making it a versatile choice for integrating carousels into React applications.
React Slick’s compatibility with the Slick carousel library provides access to rich features, including Image slider, navigation arrows, and pagination controls. Its seamless integration with React and robust feature set make it a preferred choice for developers seeking a reliable and flexible carousel solution for their React projects.
React Swipeable

React Swipeable is a lightweight and flexible Component library for adding touch-swipe gestures to React components, including carousels. While not a dedicated carousel library, React Swipeable provides the essential swipe functionality to create touch-enabled carousels easily. Web Developers can combine React Swipeable with other React libraries or custom components to build fully-featured carousel solutions tailored to their specific requirements.
By leveraging React Swipeable, developers can enhance the interactivity of their React applications with intuitive touch navigation, allowing users to swipe through carousel content effortlessly. Its simplicity and flexibility make it a valuable addition to any React project requiring touch-based carousel interactions without the overhead of a full-fledged carousel library.
React Responsive Carousel
React Responsive Carousel is a fully customizable carousel great component built for React applications. It supports images, videos, responsive layouts, lazy loading, and touch events, ensuring optimal performance and usability across various devices and screen sizes. With an extensive set of configuration options and callback functions, React Responsive Carousel allows developers to create bespoke carousel experiences that align with their design goals.
React Responsive Carousel’s focus on responsiveness and accessibility makes it ideal for building inclusive and user-friendly carousel interfaces in React applications.
Pure React Carousel
Pure React Carousel is a lightweight, dependency-free library designed for simplicity and performance. It prioritizes minimalism and ease of use, offering a streamlined API for creating basic carousels with essential features like autoplay, infinite looping, and keyboard navigation. While lacking some advanced functionalities in other carousel libraries, Pure React Carousel excels in scenarios where lightweight and straightforward carousel solutions are preferred.
With Pure React Carousel, developers can quickly add carousel functionality to their React applications without introducing unnecessary dependencies or overhead. Its minimalistic approach and focus on core carousel features make it an excellent choice for projects where simplicity and performance are paramount.
React Flickity

React Flickity is develope by Desandro a React Component carousel library, known for its fluid animations and smooth transitions. It integrates Flickity’s features into React applications, including draggable slides, adaptive layouts, and customizable slide size and spacing options. React Flickity’s modular architecture allows developers to leverage Flickity’s powerful carousel engine while maintaining the convenience and familiarity of React development patterns.
By utilizing React Flickity, developers can harness the full potential of the Flickity carousel library within their React projects, enabling them to create dynamic and visually appealing carousels easily. Its compatibility with Flickity’s extensive feature set and robust performance make it a valuable asset for building immersive carousel experiences in React applications.
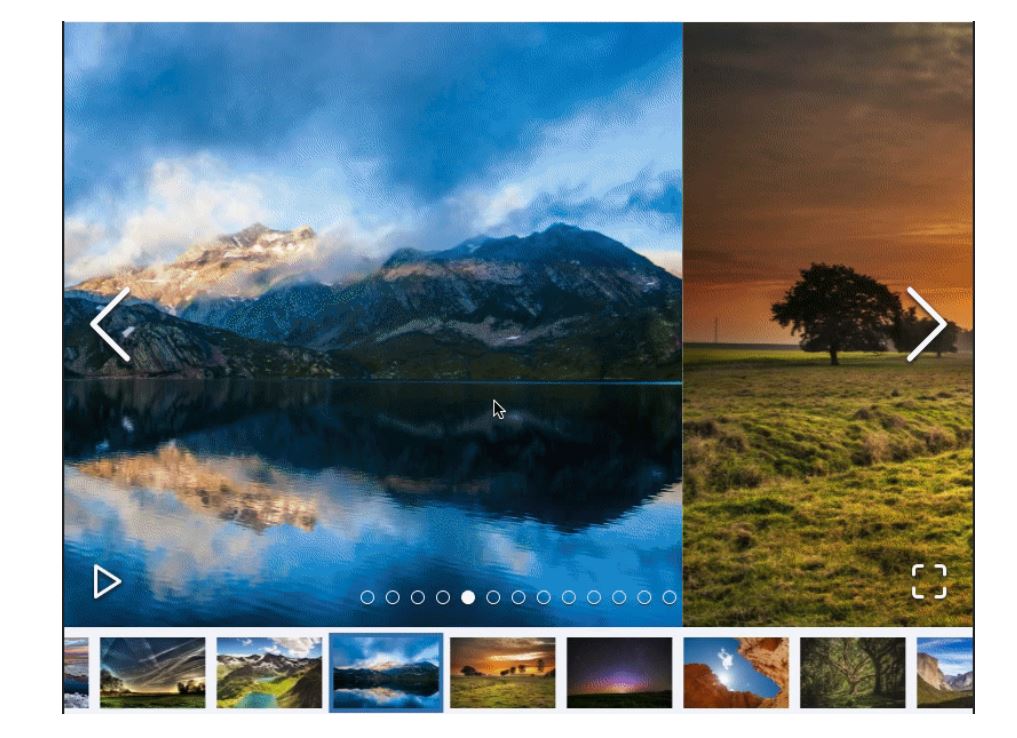
React Image Gallery

React Image Gallery is a versatile component library for building image galleries and sliders in React applications. While primarily focused on displaying images, it offers carousel functionality with support for various transition effects, thumbnail navigation, and fullscreen mode. Developers can easily customize the appearance and behavior of React Image Gallery to create visually stunning and user-friendly image carousels tailored to their project requirements.
With React Image Gallery, developers can showcase their images in an elegant and interactive carousel format, enhancing their React applications’ visual appeal and usability. Its comprehensive feature set and intuitive API make it popular for projects requiring image-centric carousel experiences with seamless navigation and dynamic transitions.
Nuka Carousel

Nuka Carousel is a feature-rich carousel library for React that provides various customization options and built-in functionalities. It supports multiple types of carousels, including simple sliders, pagers, and tab-based navigation, making it suitable for diverse use cases. Nuka Carousel’s modular architecture and extensive documentation empower developers to easily create complex carousel layouts, incorporating advanced features such as accessibility support, lazy loading, and animation effects.
With Nuka Carousel, developers can create highly customizable and interactive carousel experiences that meet the unique requirements of their React projects. Its flexible API and rich feature set make it a preferred choice for building dynamic and engaging carousel interfaces that captivate users and enhance the overall user experience.
React Swipe

React Swipe is a lightweight and minimalist library for adding swipe gestures to React components, including carousels. It focuses on simplicity and performance, offering a straightforward API for implementing touch-based navigation in React applications. While lacking some advanced features found in other carousel libraries, React Swipe excels in scenarios where a lightweight swipe solution is needed without the overhead of additional functionalities.
With React Swipe, developers can easily incorporate swipe gestures into their React applications, enabling intuitive touch navigation for carousel content. Its minimalist design and efficient performance make it an excellent choice for projects requiring basic swipe functionality without the complexity of a full-fledged carousel library.
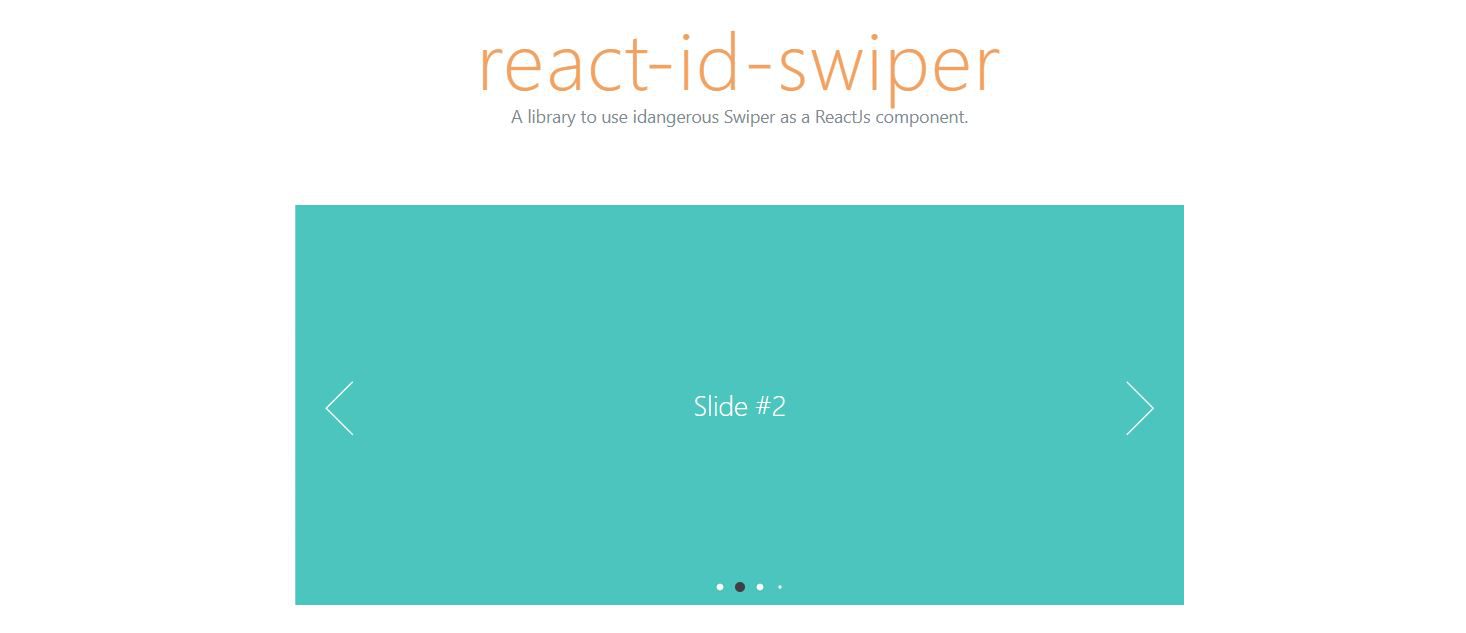
React Id Swiper

React Id Swiper is a flexible and customizable carousel component built on top of the powerful Swiper library. It smoothly integrates Swiper’s features into React applications, including support for touch gestures, keyboard navigation, and lazy loading. React Id Swiper’s modular architecture and extensive documentation make it easy for developers to create dynamic and responsive carousels with minimal effort, catering to various design requirements and user preferences.
By leveraging React Id Swiper, developers can harness the capabilities of the Swiper library within their React projects, enabling them to create feature-rich and visually appealing carousels with ease. Its compatibility with Swiper’s extensive feature set and robust performance make it a valuable asset for building immersive carousel experiences in React applications.
React Owl Carousel

React Owl Carousel is a React wrapper for the Owl Carousel 2 library, known for its extensive feature set and wide range of customization options. It offers various functionalities, including responsive layouts, autoplay, lazy loading, and navigation controls. React Owl Carousel’s intuitive API and comprehensive documentation make it easy for developers to integrate feature-rich carousels into their React applications, enhancing user engagement and interactivity.
With React Owl Carousel, developers can create highly customizable and interactive carousel experiences that align with their design goals and project requirements. Its seamless integration with React and robust feature set make it a preferred choice for projects requiring advanced carousel functionalities with extensive customization options.
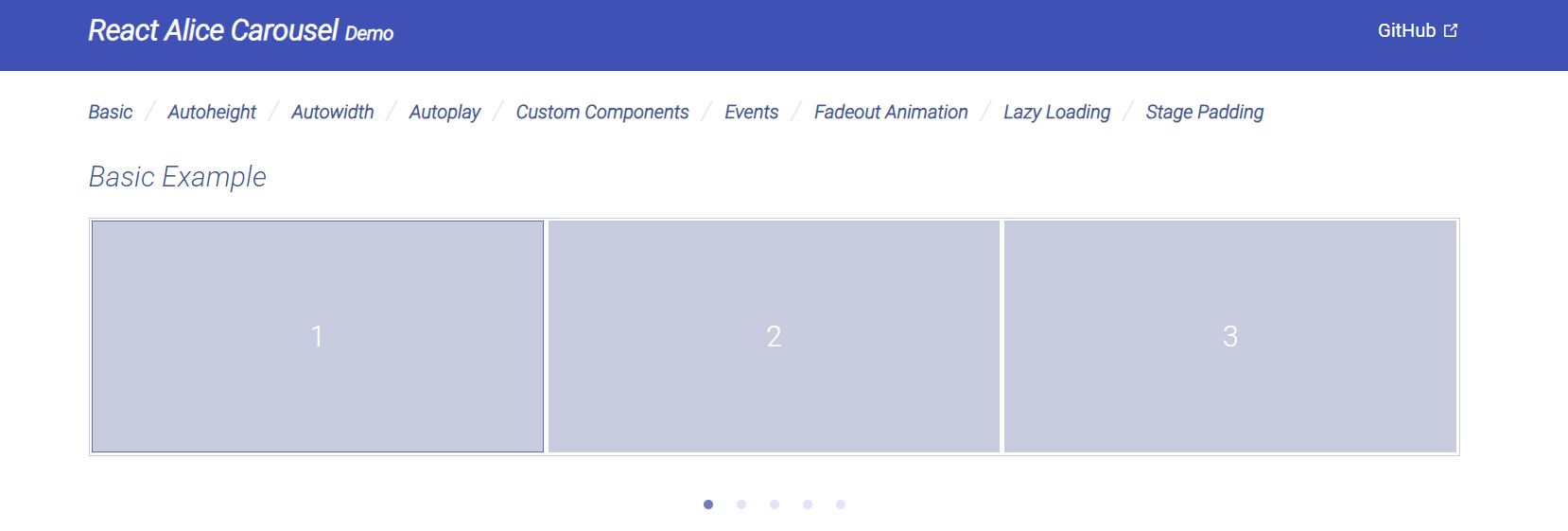
React Alice Carousel

React Alice Carousel is a lightweight and customizable carousel library for React applications. It provides a simple yet powerful API for creating carousels with various transition effects, autoplay, and navigation controls. React Alice Carousel’s focus on performance and usability makes it an excellent choice for projects where speed and simplicity are prioritized without sacrificing functionality or visual appeal.
With React Alice Carousel, developers can create sleek and responsive carousel interfaces that enhance the user experience without adding unnecessary complexity to their React applications. Its minimalistic design and intuitive API make it a preferred choice for projects requiring lightweight carousel solutions with essential features and seamless integration into React workflows.
Final Verdict
In summary, React Carousel Component Libraries provide developers with versatile options to create engaging carousels in their applications. Integrating these libraries enhances user experience and streamlines web development. Consider exploring these libraries for your next React project to unlock creative UI design possibilities and captivate your audience.