Choosing the best prototyping tools for UI/UX designers is crucial in dynamic UI/UX design. Furthermore, the tools are essential in transforming concepts into visually pleasing and user-friendly interfaces. In this article, we will talk about multiple prototyping tools, going over their features, cost, and applicability to different skill levels of designers. Learn about the wide range of technologies that can improve your UI/UX design process, from code-centric solutions to collaborative cloud-based platforms.
What Is a Prototype?
In order to discuss the best prototyping tools for UI/UX designers, let’s first understand the importance of prototypes in UI/UX design. A prototype is a preliminary model or version of a product developed to test and validate design concepts, functionalities, and features before the final product is built. Prototyping is a crucial step in product development, allowing designers, engineers, and stakeholders to visualize and interact with the proposed solution.
Purpose: The primary purpose of a prototype is to test and validate design ideas and concepts. It helps identify potential issues, refine features, and ensure the final product meets user requirements.
Benefits of Prototyping:
Early Feedback: Prototypes enable designers to gather feedback from stakeholders and users early in the development process, reducing the risk of costly changes later on.
Visualization: Prototypes help visualize the product, allowing stakeholders to understand the design and functionality better.
Risk Minimization: Prototypes help reduce risks associated with the development process by identifying and addressing potential issues early.
Best prototyping tools for UI/UX designers
Prototypes come in different types, each serving a specific purpose in the design process. Low-fidelity prototypes are basic representations used for early-stage ideation and concept validation. Medium-fidelity prototypes add more detail, while high-fidelity prototypes simulate the final product closely, often incorporating interactive elements. The choice of prototype type depends on the project’s stage and the level of detail needed for effective communication within the design team and with stakeholders. Here are the listed best prototyping tools for UI/UX designers:
- Figma
- Adobe XD
- Sketch
- InVision
- Framer
- ProtoPie
- Proto.io
- Fluid UI
- Marvel
- UXPin
- Justinmind
Figma:
Figma is a collaborative design tool that enables teams to create, prototype, and collaborate on designs in real time. It operates in the cloud, allowing effective collaboration and sharing among team members.
Price
- Access 3 Figma and FigJam files for free. Upgrade to unlimited Figma files and version history at $12/editor/month.
Figma boasts a flexible pricing model, featuring a free tier and paid plans catering to individual designers, freelancers, and larger design teams. The paid plans unlock advanced collaboration features, making it a compelling choice for those seeking enhanced team dynamics.
Functionalities
Known for its robust collaboration features, Figma excels in cloud-based design, enabling real-time collaboration, smooth version control, and an intuitive interface for creating interactive prototypes. Its platform-agnostic nature supports both Mac and Windows, fostering collaboration regardless of the designer’s operating system.
Who Can Use
Figma caters to a broad audience, from individual designers to large design teams, offering a versatile environment for creating prototypes. Its emphasis on collaboration makes it particularly suitable for projects with distributed design teams.
Adobe XD:
Adobe XD (Experience Design) is a vector-based design and prototyping tool that allows designers to create interactive prototypes for websites and mobile applications. It integrates with other Adobe Creative Cloud applications for a refined workflow.
Price
- $9.99 per month when used independently or $52.99 per month when included in the complete Adobe Creative Cloud suite.
Adobe XD features both free and paid plans, ensuring accessibility for individual designers while providing advanced functionalities for professionals and larger teams. This pricing structure makes it an inclusive option for designers at various stages of their careers.
Functionalities
Adobe XD efficiently integrates within the Adobe Creative Cloud suite, offering responsive design tools and voice prototyping capabilities. Its feature-rich toolkit supports designers in creating prototypes that align with industry standards.
Who Can Use
Ideal for designers already familiar with Adobe products, Adobe XD caters to individual designers and larger teams within the Adobe ecosystem. This integration simplifies the workflow for those already using Adobe’s suite of design tools.
Sketch:
Sketch is a vector-based design tool for macOS used for creating user interfaces and interactive prototypes. It is known for its simplicity and focus on interface design elements.
Price
- The Standard plan, designed for individuals and teams, is priced at $9 per editor per month.
Sketch operates on a one-time purchase pricing model, providing an affordable option for individual designers and small teams. This straightforward pricing approach makes it an accessible choice for those seeking a cost-effective design solution.
Functionalities
Known for its simplicity and focus on vector-based design, Sketch offers a simplified experience for creating high-quality prototypes. Its robust plugin ecosystem enhances functionality, allowing designers to customize the tool to their specific needs.
Who Can Use
Exclusive to macOS, Sketch is popular among designers within the Apple ecosystem. Its simplicity and extensive community support make it an attractive choice for Mac enthusiasts seeking an intuitive design environment.
InVision:
InVision is a prototyping and collaboration platform that allows designers to create interactive and animated prototypes. It facilitates feedback and collaboration among team members and stakeholders.
Price
- Free plan available; $7.95/user/month for the Pro plan, with custom pricing for enterprises.
InVision offers a free plan for limited use and paid plans with advanced features, catering to freelancers and larger design teams. This pricing model ensures accessibility for designers with varying budgets and project scopes.
Functionalities
Emphasizing collaboration and user testing, InVision’s cloud-based platform facilitates the creation of interactive prototypes. Designers can easily share and test prototypes with stakeholders, fostering a collaborative and user-centric design process.
Who Can Use
Accessible to both Mac and Windows users, InVision caters to a diverse audience, fostering collaboration and efficient user testing. Its compatibility across different operating systems ensures well-organized integration into various design environments.
Framer:
Framer is one of the best prototyping tools for UI/UX designers that combines design and coding, allowing designers to create interactive prototypes with advanced animations and interactions. It is trendy among designers with coding skills.
Price
- Complimentary for up to 2 editors and 3 projects, or €19/editor per month with the Pro plan, offering unlimited projects
Framer offers free and paid plans, making it accessible to individuals and larger teams. With features like version control, the paid plans enhance their suitability for larger design teams with more complex projects.
Functionalities
Distinguished by its code-based design approach, Framer enables the creation of highly interactive and dynamic prototypes with a strong focus on animation. Designers with coding proficiency find Framer incredibly empowering for bringing dynamic and visually engaging concepts to life.
Who Can Use
Ideal for designers with coding skills, Framer caters to those seeking dynamic and visually engaging prototypes. Its compatibility with Mac and Windows provides flexibility for designers working on different platforms.
ProtoPie:
ProtoPie is a high-fidelity prototyping tool that creates interactive and realistic mobile and web prototypes without coding. It supports complex interactions and animations.
Price
- Free for 2 prototypes with 2 interactions each. Plans from $69/user/month for unlimited prototypes.
ProtoPie operates on a subscription-based pricing model, offering various tiers to accommodate individual designers and larger teams. This subscription model provides a scalable solution, allowing designers to choose the plan that aligns with their needs.
Functionalities
Known for creating realistic and interactive prototypes without coding, ProtoPie’s intuitive interface allows designers to simulate complex interactions and animations effortlessly. Its features make it ideal for creating sophisticated and realistic prototypes without delving into code.
Who Can Use
Accessible to both individual designers and larger teams, ProtoPie provides a cost-effective solution for creating sophisticated prototypes. Its compatibility with Mac and Windows ensures broad usability among designers with diverse platform preferences.
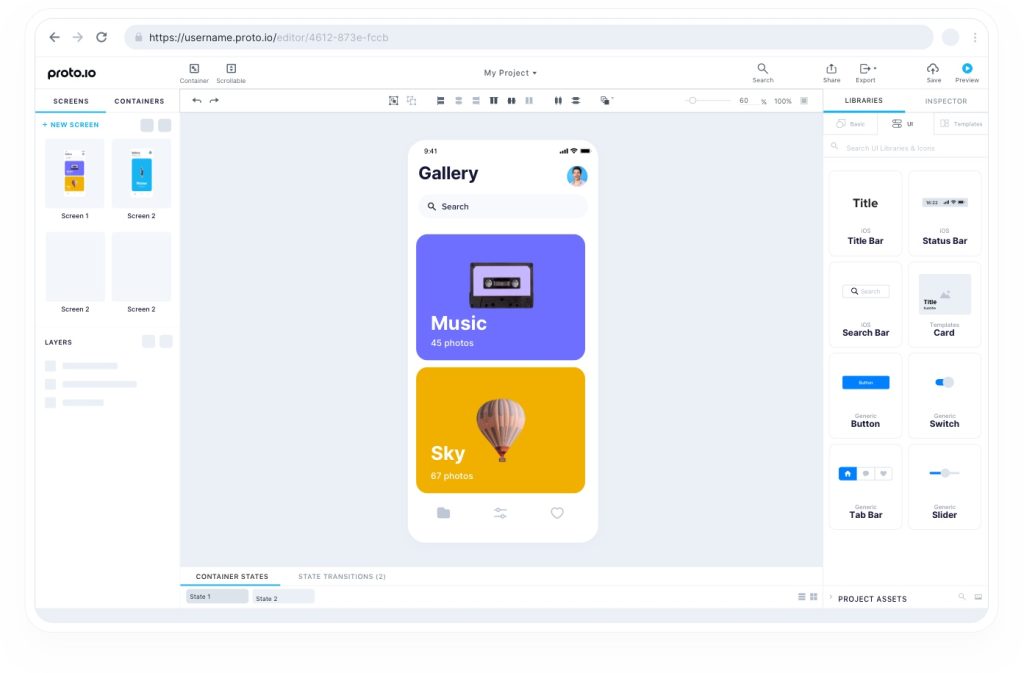
Proto.io:
Proto.io is a web-based prototyping tool that enables designers to create interactive and shareable prototypes. It supports various devices and platforms, making it suitable for multiple design projects.
Price
- Solo: $24/month, Startup: $40/month, Agency: $80/month, Corporate: $160/month.
Proto.io features a subscription-based pricing model with different tiers catering to individual designers, small teams, and larger enterprises. This versatility in pricing makes Proto.io an attractive option for a range of design projects.
Functionalities
As a web-based prototyping tool, Proto.io offers ease of use and versatility. Designers can accelerate the prototyping process with a range of pre-built UI components and the ability to import designs from other tools.
Who Can Use
Suitable for dispersed design teams, Proto.io’s web-based nature ensures efficient collaboration and accessibility for both Mac and Windows users. This collaborative approach benefits projects with team members working from different locations.
Fluid UI:
Fluid UI is a prototyping tool specifically designed for creating mobile app prototypes. It offers a drag-and-drop interface and collaboration features to streamline the design and testing process.
Price
- Start with one project on the free plan, or opt for more features with the Solo plan at $15/month, the Pro plan at $25/month, or the Team plan at $65/month.
Fluid UI offers subscription plans for individuals, startups, and larger enterprises, providing specialized mobile and web app prototyping features. This tiered pricing approach caters to different project scopes, ensuring affordability for various design needs.
Functionalities
With an extensive library of UI elements and actual device testing capabilities, Fluid UI caters to designers focused on creating user-centric experiences. Its specialized features make it an ideal choice for projects primarily focusing on mobile and web app design.
Who Can Use
While primarily focused on web and mobile design, Fluid UI’s compatibility with both Mac and Windows ensures accessibility for a wide range of designers. Designers specializing in mobile and web app development find Fluid UI particularly tailored to their needs.
Marvel:
Marvel is a web-based prototyping tool that allows designers to create interactive, user-friendly prototypes. It supports design collaboration and user testing to gather feedback on prototypes.
Price
- Create one project for free, choose the Pro plan at €9/month for individuals, or opt for the Team plan at €27/month for 3+ users.
Marvel features both free and paid plans, providing flexibility for individual designers and teams of various sizes. This approach ensures that designers at different career stages can access the tool according to their budget and project requirements.
Functionalities
Known for its user-friendly interface and simple drag-and-drop functionality, Marvel streamlines the prototyping process for designers at all skill levels. Collaboration features, including user testing and design handoff, enhance usability across project phases.
Who Can Use
Accessible to designers on both Mac and Windows platforms, Marvel caters to a diverse audience. Its emphasis on simplicity and collaboration makes it ideal for teams with varying skill levels and project scopes.
UXPin:
UXPin is a design and prototyping tool that creates user experience (UX) designs. It allows for creating interactive prototypes with various elements and supports collaboration among team members.
Price
- Explore a free limited UXPin or upgrade: Basic $19/mo, Advanced $29/mo, Professional $69/mo.
UXPin’s subscription plans cater to individual designers, small teams, and large enterprises, offering a comprehensive toolset for design and collaboration. The tiered pricing ensures scalability for different team sizes and project complexities.
Functionalities
With a focus on design systems and responsive design, UXPin empowers designers to create consistent and scalable prototypes. Collaboration features, including real-time editing and design handoff, enhance team communication and streamline the design process.
Who Can Use
Supporting both Mac and Windows, UXPin ensures accessibility for designers working in different environments. Its emphasis on design systems makes it ideal for projects requiring a systematic and organized UI/UX design approach.
Justinmind:
Justinmind is a prototyping tool that supports the creation of interactive wireframes and prototypes for web and mobile applications. It includes features for user testing and collaboration among design teams.
Price
- Free for unlimited designs, UI features; Paid plans at $9/user/month include cloud storage, advanced mobile gestures, and rich web interactions
Justinmind’s subscription plans accommodate individual designers, small teams, and larger enterprises, offering versatile features for low-fidelity and high-fidelity prototyping. The tiered pricing structure ensures scalability for projects of different sizes and complexities.
Functionalities
With an extensive widget library and collaboration capabilities, Justinmind caters to designers working on various projects. Its versatility in handling simple wireframes and complex interactive prototypes makes it a flexible choice for designers with diverse project needs.
Who Can Use
Compatible with both Mac and Windows, Justinmind ensures accessibility for designers working in diverse environments. The tool’s ability to handle various project complexities makes it suitable for designers seeking a well-rounded prototyping solution.
Final Thoughts
To sum up, the variety of prototype tools accommodates a range of designer preferences and project needs. By carefully considering factors such as cost and feature set, designers can optimize their process for creative digital experiences. Furthermore, staying informed about the Best prototyping tools for UI/UX designers is important for making informed decisions that positively impact the overall design process.
The Canadian Software agency also stands out for its top-tier UI/UX design services, effectively integrating principles for impactful digital solutions. Collaborate with us to add expertise to your design journey, propelling your projects to new heights.