Mobile apps have become an essential part of our lives, offering a myriad of services from communication to entertainment, productivity, and beyond. With millions of apps available across various app stores, standing out in this crowded marketplace is crucial for an app’s success. One of the first elements that users encounter when browsing or downloading an app is the app icon. Hence, the design of a mobile app icon plays a pivotal role in capturing potential users’ attention and making a lasting impression. This article provides comprehensive tips for designing the best mobile app icon, ensuring that it not only attracts users but also effectively represents the app’s functionality and brand.
What is an App Icon?
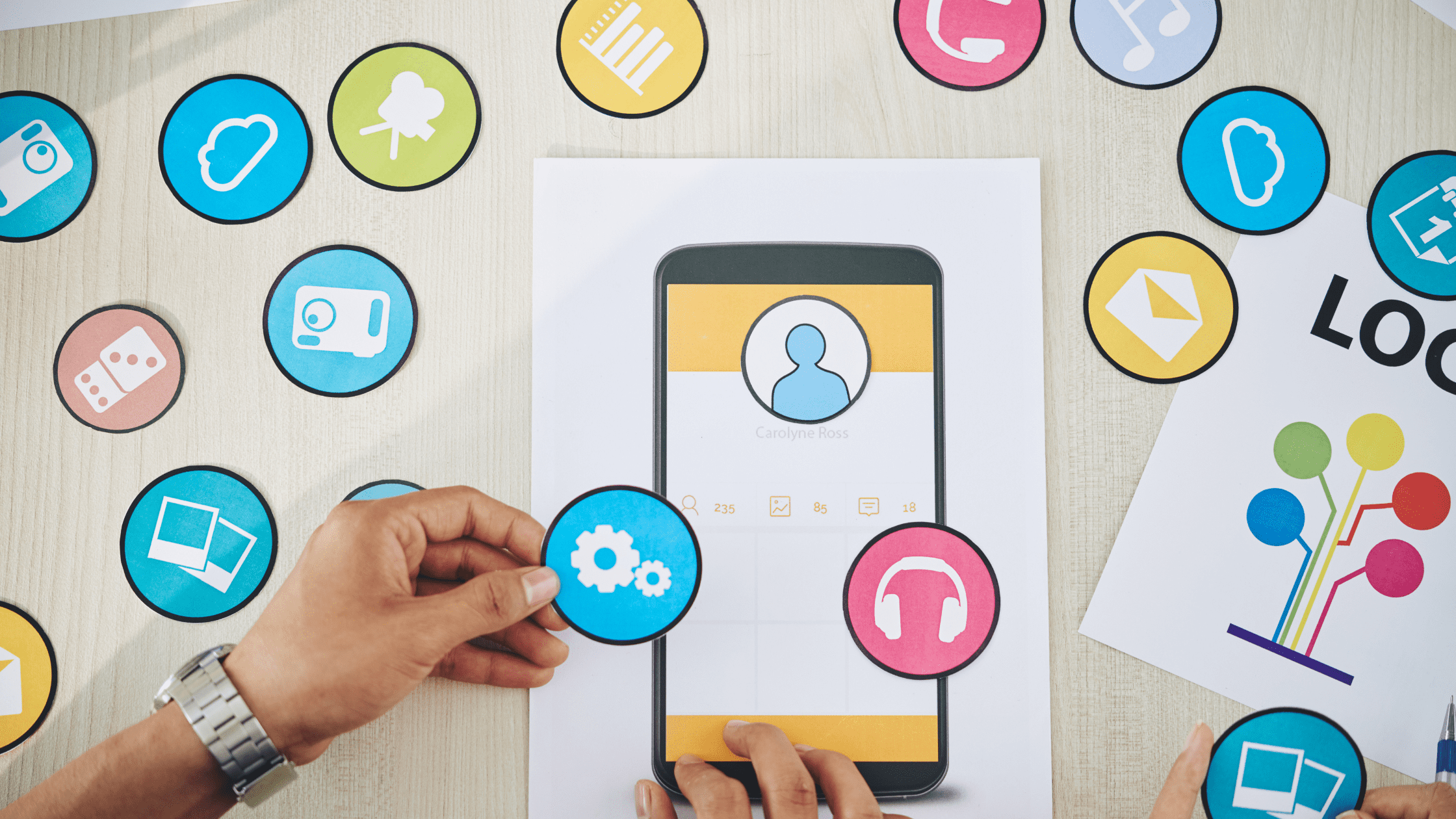
An app icon is a small, visual symbol representing a mobile application on a device’s home screen or app store. It serves as the first point of interaction between the app and its users, playing a significant role in their decision to download and engage with the app. A well-designed app icon not only draws attention but also communicates the app’s purpose and enhances its brand identity. The design process involves a blend of creativity, strategy, and adherence to certain guidelines to ensure the icon is visually appealing and functional across various devices and screen sizes.
Mobile App Design Best Practices
Tips for Designing the Best Mobile App Icon
1. Simplicity is Key
When designing an app icon, simplicity is crucial. A simple design ensures that the icon is easily recognizable and memorable. This is especially important because app icons are often displayed at small sizes where intricate details can be lost. To achieve simplicity, focus on one central element or idea that represents your app. Use minimal colors and avoid complex patterns or multiple layers. Think about the most iconic app icons, such as those for Facebook, Instagram, or Twitter; they all use simple, bold designs that are instantly recognizable.
Key Points:
- Focus on a single, central element.
- Use minimal colors.
- Avoid complex patterns or layers.
- Ensure it remains clear at smaller sizes.
2. Consistency with Brand Identity
Your app icon should reflect your brand’s identity and values. This consistency helps users immediately associate the icon with your app and its offerings. Incorporate elements of your brand’s color palette, typography, and overall style into the icon design. For instance, if your brand uses a specific shade of blue in its logo and other marketing materials, consider using that color in your app icon. This creates a cohesive look that strengthens brand recognition and trust.
Key Points:
- Reflect your brand’s color palette and typography.
- Ensure the style aligns with your overall brand identity.
- Strengthen brand recognition and trust.
3. Color and Contrast
Color is a powerful aspect of design that can evoke emotions and attract attention. Choose a color scheme that aligns with your app’s purpose and appeals to your target audience. Use contrast effectively to make your icon stand out on various backgrounds and ensure it is legible on both light and dark mode interfaces. High contrast between the icon’s elements and its background can make it more eye-catching and easier to identify.
Key Points:
- Choose colors that align with your app’s purpose.
- Use contrast to make your icon stand out.
- Ensure legibility on various backgrounds.
4. Test with Users
Testing your app icon with real users can provide valuable insights into its effectiveness. Conduct user testing sessions where participants are shown different icon designs and asked for their feedback. Look for patterns in their responses to identify which elements are most appealing and which designs are the easiest to recognize. This user feedback can guide you in making improvements and ensuring your icon resonates with your audience.
Key Points:
- Conduct user testing with multiple designs.
- Collect feedback on appeal and recognizability.
- Use feedback to make informed design decisions.
5. Unique and Memorable
In a crowded app marketplace, having a unique and memorable icon is essential for standing out. Avoid using generic symbols or clichés that can easily blend in with other apps. Instead, create a distinctive design that captures the unique value proposition of your app. Think about what sets your app apart and how that can be visually represented. A memorable icon helps users quickly recall your app and encourages repeat interactions.
Key Points:
- Avoid generic symbols and clichés.
- Create a distinctive design reflecting your app’s value.
- Ensure the icon is memorable and easy to recall.

6. Keep Text Minimal
Including text in your app icon can make it look cluttered and reduce its effectiveness, especially on smaller screens. If text is necessary, keep it to a minimum and use a clear, legible font. The text should complement the icon without overwhelming it. Often, a well-designed graphic can convey the message more effectively than words. Focus on creating a strong visual representation that doesn’t rely on text to communicate the app’s purpose.
Key Points:
- Avoid cluttering the icon with text.
- Use clear, legible fonts if text is necessary.
- Focus on strong visual representation.
7. Design for Multiple Sizes
App icons need to be versatile and look great across various device sizes and resolutions. This means creating different versions of your icon for different display requirements. Ensure that your icon remains clear and recognizable whether it’s displayed as a small notification or a large app store image. This might involve simplifying the design for smaller sizes to maintain clarity.
Key Points:
- Create multiple versions for different display sizes.
- Simplify the design for smaller sizes.
- Ensure clarity and recognizability across all sizes.
8. Update Your App Icon for Seasonality
Updating your app icon for seasonal events or holidays can make your app more engaging and relevant. Temporary changes for occasions like Christmas, Halloween, or special sales can attract users’ attention and demonstrate that your app is dynamic and up-to-date. However, it’s important to maintain brand consistency and not stray too far from your original design. Subtle changes that incorporate seasonal elements can achieve this balance effectively.
Key Points:
- Update icons for seasonal events or holidays.
- Maintain brand consistency with subtle changes.
- Demonstrate that your app is dynamic and current.
9. A/B Test Different Versions
A/B testing different versions of your app icon can help determine which design performs best in terms of attracting downloads and user engagement. Present different icon designs to a segment of your target audience and analyze their interactions. Metrics such as click-through rates, download rates, and user feedback can provide insights into which design is more effective. This data-driven approach allows you to optimize your icon based on real user preferences.
Key Points:
- Conduct A/B tests with different icon designs.
- Analyze metrics like click-through and download rates.
- Optimize the icon based on user preferences.
10. Analyze Your Competitors’ App Icon Designs
Studying your competitors’ app icons can offer valuable insights into what works well in your niche and where there are opportunities for differentiation. Look at the icons of top-performing apps in your category to identify common design elements and trends. Pay attention to color schemes, shapes, and overall styles. Use this analysis to create an icon that stands out while avoiding design pitfalls that others may have encountered.
Key Points:
- Study top-performing app icons in your niche.
- Identify common design elements and trends.
- Create a unique icon that stands out.
11. Follow App Icon Guidelines Set by the App Stores
Both Apple and Google provide specific guidelines for app icon design to ensure consistency and quality across their platforms. These guidelines cover aspects such as size, shape, resolution, and more. Adhering to these guidelines is crucial for your app to be accepted and displayed correctly in the app stores. Familiarize yourself with these requirements and ensure your icon complies with them to avoid any issues during the submission process.
Key Points:
- Adhere to size, shape, and resolution guidelines.
- Ensure the icon meets app store requirements.
- Avoid issues during the submission process.
Final Words
Designing the best mobile app icon requires a thoughtful blend of creativity, strategy, and adherence to best practices. A well-crafted icon not only captures the essence of your app but also attracts and retains users in a competitive marketplace. By following these tips for designing the best mobile app icon, you can create a visually appealing, memorable, and effective icon that enhances your app’s visibility and success. Remember, your app icon is the face of your app; make it count.