In the fast-paced universe of mobile app development, React Native has arguably emerged as a game-changer for creating multi-platform applications in real quick time. The framework’s ability to efficiently build cross-platform apps with a native feel and look has made it a go-to choice for developers worldwide.
As mobile users become increasingly sophisticated, the role of animations in creating engaging interfaces has become increasingly important. Animations not only enhance visual appeal but also improve user interaction and convey information effectively.
For React Native developers, leveraging the right animation libraries is pivotal to developing high-performing, responsive apps that stand out in a crowded marketplace. This article encapsulates the top React Native animation libraries, offering insights to help you create visually appealing user experiences.
Best React Native Animation Libraries
To help you in your next mobile app development project, here we have compiled a list of the most popular React Native animation libraries leveraging the expertise of our React Native app development team.
- React Spring
- Framer Motion
- React Native Flip Card
- React Move
- Lottie
- React Native Reanimated
- React Native Animatable
- Fluid Transitions for React Navigation
- Pose
- React Native Shared Element
1. React Spring
React Spring is a powerful and flexible react native animation library for both React and React Native. It utilizes a spring-physics-based animation system, which creates more natural-feeling animations compared to traditional duration-based animations. Such an approach allows for smoother, more realistic motion that responds dynamically to changes.

This beneficial library enables developers to create complex animations with ease, handling interpolations, chained animations, and transitions flawlessly. Not to mention that Its versatility makes it suitable for a wide range of applications, from simple UI interactions to complex, multi-stage animations.
Key Features:
- Spring-physics-based animations
- Support for hooks
- Declarative animations
- Ability to handle complex, chained animations
- Interpolations and keyframes support
Pros of React Spring:
- Intuitive API
- Performance-focused
- Works with both React and React Native
Cons of React Spring:
- Steep learning curve for spring physics concepts
- Can be overkill for simple animations
2. Framer Motion
Framer Motion, while primarily known for React web development, can be adapted for use in React Native through libraries like react-native-reanimated. It provides a declarative API for creating animations and gestures, simplifying the process of adding complex motions to your app.

This useful library, furthermore, offers a range of motion components and hooks that make it easy to implement various types of animations, including layout animations, drag gestures, and orchestrated sequences. Its user-friendly approach allows developers to quickly prototype and implement sophisticated animations without getting bogged down in implementation details.
Key Features:
- Declarative animations
- Gesture animations
- Layout animations
- SVG animations
Pros of Framer Motion:
- Intuitive, declarative API
- Extensive documentation and community support
- Smooth integration with React’s component model
Cons of Framer Motion:
- Requires additional setup for React Native
- May have performance overhead in complex scenarios
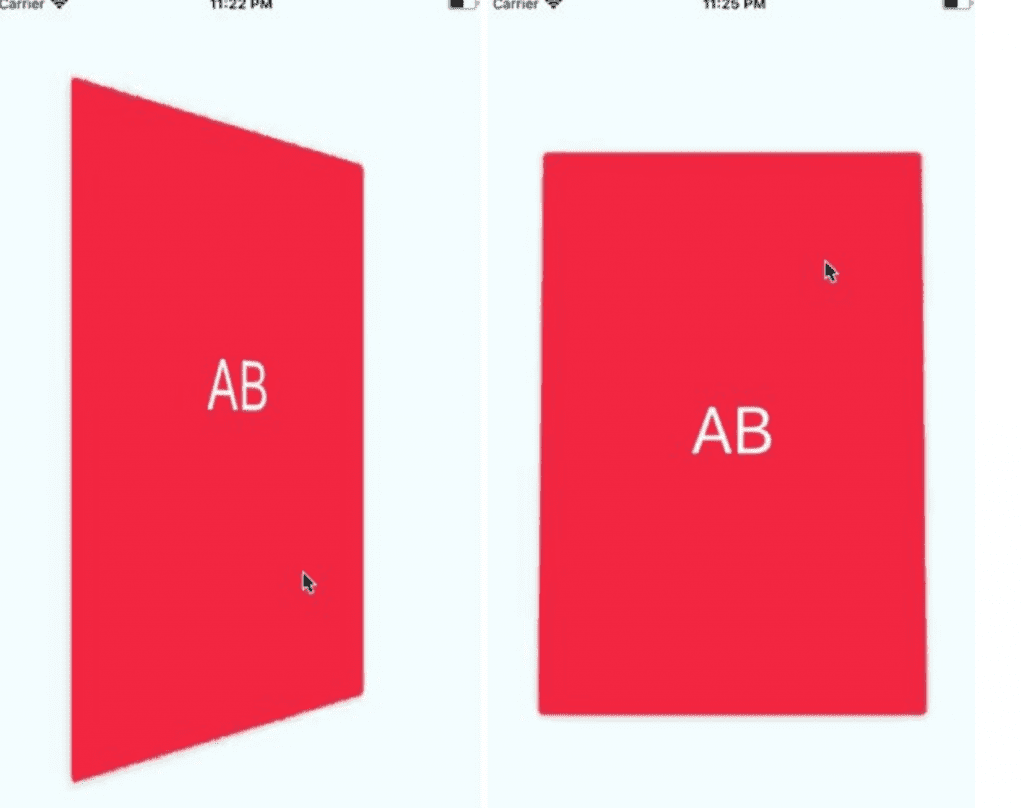
3. React Native Flip Card
React Native Flip Card is a specialized library designed to enable developers to create flipping card animations in React Native apps. It provides a simple yet powerful way to implement 3D flip animations with customizable properties.

This library is particularly useful for scenarios like flashcards, memory games, or revealing additional information on user interaction. Not to mention that React Native Flip Card handles the complex mathematics and rendering required for realistic 3D flips, allowing developers to focus on the content and interaction design rather than the intricacies of the animation itself.
Key Features:
- 3D flip animations
- Customizable flip direction (vertical/horizontal)
- Adjustable flip speed
- Support for content on both sides of the card
- Event callbacks for animation states
Pros of React Native Flip Card:
- Easy to implement flip animations
- Customizable flip direction and speed
- Suitable for specific use cases
Cons of React Native Flip Card:
- Limited to flip animations only
- May require additional styling for complex designs
4. React Move
React Move is a flexible react native animation library that allows developers to create data-driven animations in React and React Native. It provides a powerful API for animating elements based on state changes, making it particularly useful for data visualizations, interactive charts, and complex UI transitions.

Moreover, its integration with D3.js opens up possibilities for creating sophisticated data visualizations with smooth, animated transitions between different states or views.
Key Features:
- Data-driven animations
- Support for enter/update/exit transitions
- Customizable easing functions
- Ability to handle large datasets efficiently
Pros of React Move:
- Highly customizable
- Excellent for data-driven animations
- Works well with SVG elements
Cons of React Move:
- Steeper learning curve
5. Lottie
Lottie, developed by Airbnb, is an animation library that allows developers to render After Effects animations natively in React Native. It uses small JSON files exported from After Effects, enabling the creation of complex, high-quality animations without the need for heavy video files or manual coding of animations.

What makes this library special is the fact that it bridges the gap between designers and developers, allowing for the flawless integration of animations into mobile apps. Its efficiency in terms of file size and performance makes it an excellent choice for apps that require sophisticated animations.
Key Features:
- Native rendering of After Effects animations
- Extensive library of pre-made animations
- Support for interactive animations
- Performance optimizations for mobile
- Cross-platform compatibility
Pros of Lottie:
- High-quality, designer-created animations
- Small file sizes
- A wide range of pre-made animations available
Cons of Lottie:
- Requires designers familiar with After Effects
- Limited runtime customization
Best React Native Component Libraries
6. React Native Reanimated
It is a powerful react native animation library that provides a more flexible and performant way to create animations in React Native. It allows developers to create smooth, 60 FPS animations that run on the native thread, significantly improving performance compared to the standard Animated API.

React Native Reanimated introduces concepts like worklets, which allow JavaScript code to run on the UI thread, enabling more complex and responsive animations. Its declarative API and extensive features make it suitable for creating everything from basic UI animations to complex, gesture-driven interactions.
Key Features:
- Native-driven animations
- Support for gestures and scrolling
- Worklets for running JavaScript on the UI thread
Pros of React Native Reanimated:
- Excellent performance for complex animations
- Highly customizable
- Native thread execution
Cons of React Native Reanimated:
- Steeper learning curve
- Requires additional setup
7. React Native Animatable
React Native Animatable is a declarative animation library that simplifies the process of adding pre-defined animations to React Native components. It provides an easy-to-use API for incorporating entrance, attention-seeking, and exit animations to any component, with customizable durations and easing functions.

This powerful and widely used library stands out for its simplicity and the plethora of ready-to-use animations it offers. This makes it an excellent choice for quickly adding polish to an app’s user interface, especially when working with time constraints.
Key Features:
- Large set of pre-defined animations
- Ability to create custom animation definitions
- Support for looping animations
- Chainable animations
- Event callbacks for animation states
Pros of React Native Animatable:
- Easy to use with pre-defined animations
- Customizable durations and easing
- Works with any React Native component
Cons of React Native Animatable:
- Limited to pre-defined animations
- May not be suitable for complex, custom animations
8. Fluid Transitions
React Navigation Fluid Transitions is a useful library specifically designed to work with React Navigation, enabling smooth transitions between screens in React Native apps. It allows developers to create custom transitions and shared element animations, enhancing the overall navigation experience of the app.

With options for customizing how elements move and transform during transitions, this library emphasizes making screen-to-screen navigation feel more interactive. This library is considered particularly valuable for apps with complex navigation structures or those aiming to create a more native-feeling user experience.
Key Features:
- Custom screen transitions
- Shared element animations
- Interpolation-based animations
- Support for gesture-based navigation
Pros of Fluid Transitions:
- Customizable transitions
- Support for shared element transitions
Cons of Fluid Transitions:
- Limited to navigation transitions
- Requires React Navigation setup
9. Pose
Pose is a declarative animation library that works with both React and React Native. It provides a simple API for creating animations, transitions, and drag gestures, focusing on making it easy to animate entire trees of components with minimal code.

Its unique approach of using a pose-based system makes it particularly effective for scenarios where multiple elements need to be animated in concert, such as complex UI transitions or interactive data visualizations.
Key Features:
- Parent-child pose propagation
- Support for dragging and gestures
- Easy to animate multiple properties
- Transition composition
Pros of Pose:
- Easy to animate multiple elements together
- Support for dragging and other gestures
Cons of Pose:
- Less active development compared to newer libraries
- May have performance limitations in complex scenarios
Best Web Animation Tools
10. React Native Shared Element
React Native Shared Element is a library that enables developers to create smooth transitions between screens or components that share common elements. It’s particularly useful for creating engaging navigation experiences where elements seamlessly animate from one screen to another.
This library excels in scenarios where continuity between different views is important, such as in image galleries, product details pages, or any situation where maintaining context during navigation enhances the user experience.
Key Features:
- Shared element transitions between screens
- Support for various types of shared elements (images, text, etc.)
- Customizable transition animations
- Integration with popular navigation libraries
Pros of React Native Shared Element:
- Creates visually appealing transitions
- Enhances perceived performance
- Works well with navigation libraries
Cons of React Native Shared Element:
- Requires careful planning of UI structure
- Can be complex to implement for intricate layouts
Final Thoughts
Whether you are creating a mobile app as a third-party service provider or to promote your brand, engaging your target audience with user-friendly interfaces is the cornerstone of success. To enhance the visual appeal of your React Native mobile app, animations play a pivotal role. Selecting one of the many best React Native animation libraries mentioned in this blog will help you significantly enhance the user experience of your app.
Choose Canadian Software Agency For Your Next Mobile App Development Project
At Canadian Software Agency, we have a team of dedicated mobile app developers ready to help you with your next project. With more than a decade of experience in this field, we boast an impeccable record as a mobile app development agency. Collaborate with us today and watch your business soar to new heights.