In this blog, we will provide comprehensive details on converting Figma to WordPress websites using various proven methods.
Figma and WordPress are two of today’s most popular platforms for designing and building websites. Figma enables designers to create stunning interface designs, while WordPress handles backend development and CMS functionality. If your team has finalized a website design in Figma, you likely need to convert those files into a live, functional WordPress site.
What Exactly is Figma and Why Use it in Your Web Design Workflow?
Figma is a cloud-based interface design platform that allows teams to build websites and apps in one centralized workspace collaboratively. Released in 2016, Figma has quickly become a favorite among designers thanks to its sophisticated design features and multiplayer workflow.
For web design teams, Figma provides an invaluable platform for crafting sophisticated website and app interfaces through easy collaboration. Some of Figma’s core capabilities include:
Vector Graphics Design Tools
Figma provides designers with a full suite of vector graphics tools for illustration, layout, typography, and asset creation. You can work with shapes, frames, lines, and freeform drawing tools.
Layout Grids and Design Systems
The platform makes it easy to create layout grids, design systems, component libraries, and style guides. This ensures design consistency across all screens and pages.
Prototyping
Figma lets you rapidly build interactive clickable prototypes to simulate usability and collect feedback before any coding takes place.
Real-Time Team Collaboration
Because Figma is based in the cloud, it enables multiple designers to work together simultaneously on the same files and artboards. This facilitates better teamwork and transparency.
Comments and Version History
Figma’s version control system logs every action, edit, and change. Team members can also leave comments tied to specific designs or artboards.
Import Sketch Files
Figma allows you to import existing Sketch design files into the platform for continued iteration and collaboration.
Responsive and Constraints
Mirroring concepts like CSS Grid and Flexbox, it’s simple to construct fully responsive designs in Figma with constraints.
Design Asset Export
You can export assets like images, SVG icons, fonts, colors, styles, and more directly from Figma for implementation in code.

Why Choose WordPress to Build Your Website?
WordPress began as a simple blogging platform but has evolved into the world’s most popular open-source web development framework used by over 40% of all websites. With WordPress, you can quickly build blogs, news sites, ecommerce stores, portfolios, and much more.
With its vast collection of themes, customization capabilities, and scalability through plugins, WordPress is the perfect platform for converting your Figma designs into live sites. Here are some of WordPress’s most notable features:
Page Builder Plugins
WordPress page builders like Elementor provide drag-and-drop tools to create custom page layouts and templates using a visual interface.
Extensive Customization Options
Between WordPress themes, plugins, custom fields, and code snippets, you have endless options for customizing functionality and design.
SEO-Ready
Built-in SEO best practices combined with SEO plugins allow you to optimize WordPress sites for maximum search visibility.
Responsive
All modern WordPress themes use responsive design to adapt your site for optimal viewing on any device.
Media Management
The WordPress media library organizes all your images, docs, videos, and files in one central location for easy access.
Robust Plugin Ecosystem
Thousands of free and premium WordPress plugins extend functionality to add ecommerce, forums, social media, and more.
Accessibility
WordPress follows web accessibility standards like WCAG 2.1 to support users with disabilities.
Active Support Community
As the world’s most used CMS, WordPress benefits from extensive documentation and a community of designers, developers, and support resources.
Why Use Figma for Design When Building WordPress Websites?
By partnering your WordPress development with a Figma design workflow, you can craft aesthetically pleasing sites with an optimized user experience, which is crucial for converting and retaining visitors.
When it comes to crafting professional WordPress websites, using Figma for the design process offers important advantages:
Streamlined Team Collaboration
Figma’s real-time “multiplayer” editing environment enables simultaneous design input from all stakeholders involved in the project.
Interactive Prototyping
Figma’s prototypes allow you to preview interactions, test usability, and collect feedback before any final development takes place.
Centralized Design System
Figma libraries provide a single source of truth for color palettes, logos, icons, components, and layouts to reference when using WordPress.
Pixel Perfect Asset Export
Export production-ready images, fonts, icons, and style assets directly from Figma for implementation in your WordPress theme and templates.
Detailed Style Guides
Figma generates precise style guides for colors, typography, spacing, imagery, and UI patterns to match as you build your WordPress theme accurately.
Multi-Platform Responsive Design
Easily design mobile, tablet, and desktop layouts within the same Figma file to flawlessly translate them into a responsive WordPress-powered website.
Micro-interactions Design
Visually design micro-interactions like hovers, clicks, and scrolling behaviors in Figma to recreate WordPress animations and events.

Techniques and Best Practices for Converting Figma to WordPress Websites
Once your team has finalized the Figma design files for your website, it’s time to convert them into live WordPress-based pages using the various methods for converting Figma to WordPress covered in this blog. Here are some proven techniques:
1. HTML Process for Converting Figma to WordPress
Building a custom theme from your Figma files gives you maximum design flexibility and control during the conversion process. For ultimate design flexibility and fine-tuned performance, you can build a custom WordPress theme precisely matched to your Figma specifications.
Set Up a Local WordPress Environment
Use a local server like MAMP or Local by Flywheel to create a WordPress site for safely testing and developing your new theme.
Map Out Required Theme Files and Templates
In your local WordPress site, create your theme folder along with crucial files like functions.php, header.php, footer.php, index.php, page.php, single.php, and any required page templates.
Export Figma Pages as HTML
Within Figma, use the “Export to HTML” feature to save your individual pages and artboards as raw HTML files.
Integrate Figma HTML Sections Into a Theme
Take relevant HTML sections from Figma and integrate them into their corresponding PHP template files within your theme.
Replace Static Text with Dynamic WordPress Tags
Swap out any hardcoded text from the Figma HTML with the appropriate WordPress tags to pull in dynamic content, metadata, images, etc.
Program Features and Functionality
Leverage functions.php along with WordPress hooks, actions, and filters to programmatically build out theme functionality like menus, sidebars, archives, search, etc. per your Figma design.
Enqueue CSS, JavaScript, and Other Assets
Properly enqueue your CSS, JavaScript files, Google Fonts, and other front-end assets using wp_enqueue_script and wp_enqueue_style to match Figma.
Fine-Tune and Polish
Tweak your theme to match the font styling, colors, spacing, imagery, and every layout detail found in your Figma source files precisely.
Launch on a Staging or Live Environment
When completed, migrate your locally built Figma-based WordPress theme onto a staging or production server.
2. Modify Figma to an Existing WordPress Theme
Repurposing an existing theme is quicker than building a custom one but may limit your ability to match certain Figma design elements precisely. For converting a Figma file to a WordPress Website faster, start with a pre-built premium or free WordPress theme with layouts and styling resembling your Figma design, then customize it to match your specs.
Find a Similar WordPress Theme
Browse places like ThemeForest, the WordPress.org theme directory, or commercial marketplaces to find a theme with elements similar to your Figma design. Download and install a potential base theme.
Set Up a WordPress Site
Create a local or staging WordPress site to use for testing and customizing your chosen base theme.
Activate the Base Theme
From your WordPress dashboard, navigate to Appearance > Themes to activate the downloaded base theme. This will set it as your active theme.
Customize Colors, Fonts, and Styling
Use the WordPress customizer settings to tweak colors, typography, margins, layout, and other style options to match better the styling defined in your Figma files.
Modify Templates
Edit existing or create new pages and posts or block templates as needed. Design these custom templates based on your Figma pages, wireframes, and artboards.
Recreate Figma UI Components
Add any unique UI elements from Figma like hero sections, custom layouts, overlays, and buttons using shortcodes, widgets, custom fields, or code snippets.
Add Dynamic Functionality
Use plugins like Advanced Custom Fields to recreate complex Figma interactions and components that are not possible out of the box.
Test and Launch
Validate responsiveness across devices using WordPress developer tools. When completed, publish your converted Figma theme.
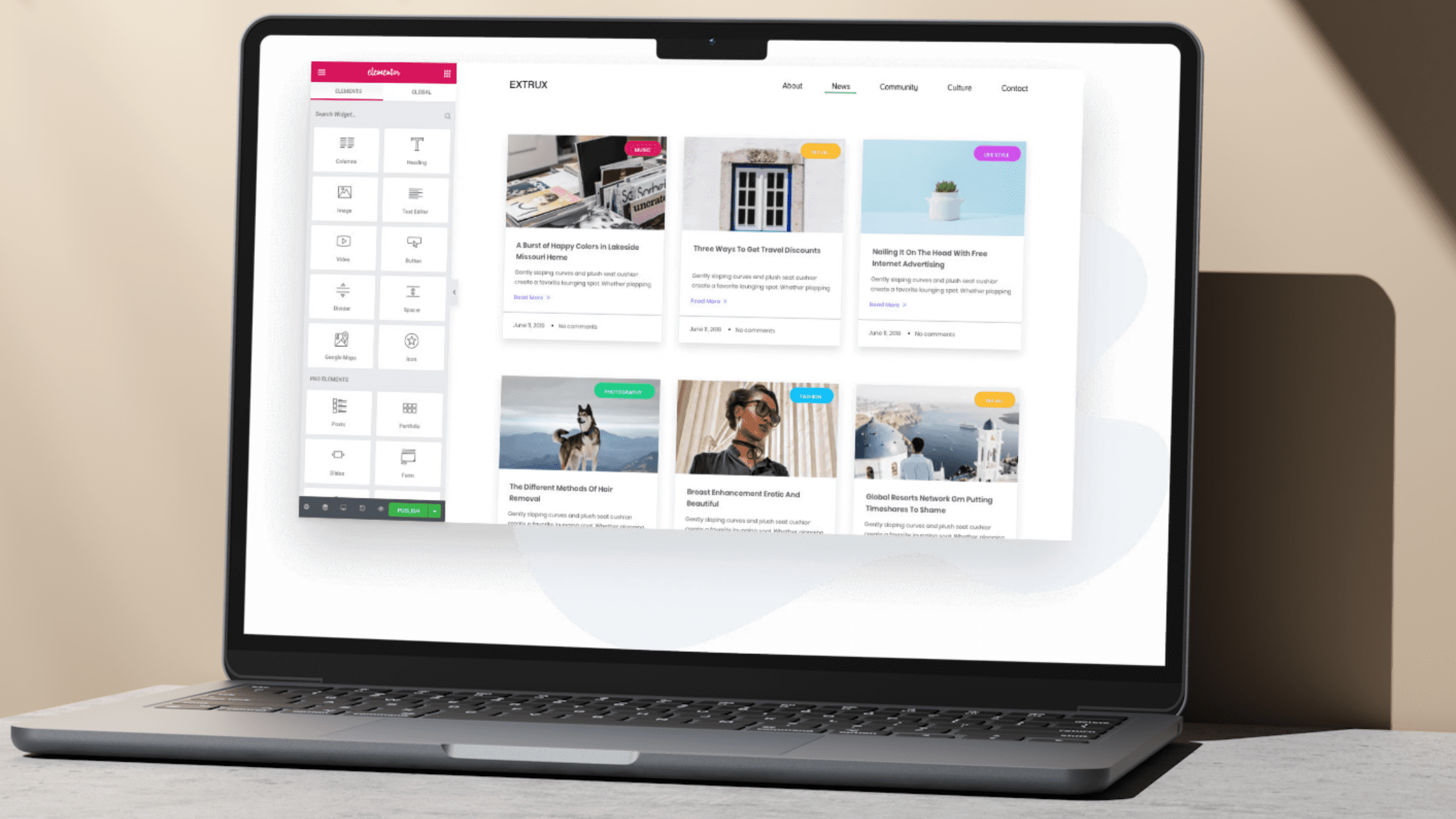
3. Use a Flexible Page Builder Like Elementor
Elementor is incredibly efficient yet still provides immense layout flexibility for converting a Figma file to a WordPress Website in a straightforward way. Use an adaptable page builder like Elementor for rapid Figma to WordPress conversion. It features purpose-built tools for importing and converting Figma designs.

Finalize Figma Pages for Conversion
Within your Figma file, finalize all pages you need for your site, styled and sized precisely as you want them converted in WordPress.
Install Elementor and Its Figma Add-On
Within your WordPress site’s dashboard, install, activate, and open Elementor. Also, install the supplemental Figma import plugin.
Import Figma Pages
Using Elementor’s import tool, bring your completed Figma pages, artboards, or entire files in as Elementor templates.
Adjust and Refine Templates
Make any needed tweaks to the converted Elementor templates to finetune colors, fonts, content, spacing, layout, and other styling.
Add Surrounding Layout Components
Drag and drop appropriate header, footer, sidebars, and other global widgets onto your converted Figma page templates.
Insert Additional Elements
Populate your converted designs with Elementor elements like buttons, images, icons, navigation, multimedia, comments, forms, etc.
Preview Across Devices
Use Elementor’s responsive editing capabilities to preview your pages on mobile, tablet, and desktop to validate responsiveness.
Launch Your Site
When completed, publish and launch your live Figma-converted Elementor-powered WordPress website.
Outsource Conversion to a WordPress Agency or Developer
If you want to focus entirely on crafting amazing designs in Figma without any development workload, consider hiring a professional WordPress agency or developer to handle converting your Figma file to a WordPress website for you. Outsourcing can save tremendous time and provide access to technical expertise for a polished Figma to WordPress transition.
Clearly Communicate Expectations and Specs
Provide the agency access to your Figma files and clearly define your intended WordPress functionality, feature set, performance requirements, and launch timeline based on your Figma prototypes.
Supply All Necessary Design Assets
Export and deliver all required fonts, images, SVGs, logos, color codes, style tiles, components, and other design assets directly from Figma to your agency.
Collaborate Throughout the Process
During the development process, be available to quickly provide feedback, clarification, or any additional Figma design direction needed by your agency.
Review Milestones and Staging Sites
As milestones are met, thoroughly test staged versions of your Figma to WordPress conversion to ensure it accurately matches your vision.
Launch and Iterate
Once launched, continue collaborating with your agency on updates, optimizations, and leveraging the full Figma design system.
Converting Your Figma to WordPress Sites with Canadian Software Agency
Struggling to convert your innovative Figma interface designs into live websites?
Canadian Software Agency specializes in flawlessly converting Figma files into fully customized, pixel-perfect WordPress sites.
We handle everything from collaborating on your Figma prototypes to building tailored WordPress themes that flawlessly match your vision.
Benefits You Get:
- Pixel-perfect WordPress theme implementation
- Advanced custom functionality
- Optimized for speed and responsiveness
- Ongoing support and maintenance
Stop settling. Let our experts perfectly convert your Figma designs into stunning WordPress-powered web experiences. Request a Quote to Get Started!
Key Takeaways and Recommendations for Converting Figma to WordPress
With strategic planning and execution, converting your stunning Figma design files into fully functional WordPress-powered websites is absolutely achievable. Use these recommendations and techniques to streamline the transition.
Based on the comprehensive details we’ve explored, here are some key recommendations to ensure optimal translation of your Figma designs into live WordPress sites:
- Build your Figma design system with conversion to WordPress in mind. Use naming conventions, structure, and layouts that map to WordPress theme files and templates.
- Maintain fully organized design layers, components, and libraries in Figma for easy reference.
- For complex sites, collaborate with developers early in the Figma design process to craft designs that can be easily converted to WordPress (avoiding over-reliance on hard-to-implement visual styles).
- For maximum design control, build a custom theme from scratch that matches your Figma specs. For faster conversion, start with an existing theme or use a flexible page builder like Elementor.
- Export key fonts, colors, SVG images, logos, and other front-end assets directly from Figma for use in your WordPress theme.
- Use plugins like Advanced Custom Fields to add complex Figma interactions that are not possible out of the box in standard WordPress.
- Match the Figma designs pixel-perfect in your converted WordPress site, mirroring fonts, colors, spacing, layout, imagery, and UI elements precisely.
- Take full advantage of Elementor’s Figma integration and robust page-building capabilities for the fastest visual conversions.
- For hands-free conversion, hire a WordPress expert. Provide access to all Figma files and specs needed to build your vision accurately.
Conclusion
In summary, Figma provides the perfect user-focused design workflow while WordPress delivers an unparalleled content-focused development framework. Together, they allow you to translate beautiful interactive prototypes into live performant websites.
By following the recommendations outlined in this blog, you can confidently approach converting your Figma design to WordPress using the method best aligned with your project needs and resources. The result will be websites that balance sleek front-end experiences with robust backends – crucial for succeeding in today’s digital landscape.