With the advent of design tools like Figma, designing user interfaces and collaborating on projects has become more streamlined and efficient. However, while Figma has gained popularity for its robust features and ease of use, exploring alternatives that might better suit individual or team needs is essential. This article will delve into various Figma alternatives available in 2024, examining their features, limitations, pricing, and supported platforms.
What Is Figma?
Before we delve into alternatives, let’s understand Figma. Figma is a cloud-based design tool that enables teams to collaborate on designing interfaces, prototypes, and more in real-time. It allows multiple users to work simultaneously on a project, making it ideal for remote teams or those prioritizing collaboration. With features like vector editing, prototyping, and developer handoff, Figma has become a go-to tool for designers and developers.
Key Features and Functionalities of Figma
Figma offers a range of features and functionalities that make it a preferred choice for many designers. Some key features include:
- Real-Time Collaboration: Figma allows multiple users to work on a design simultaneously, enabling seamless collaboration and feedback.
- Vector Editing: Designers can create and edit vector graphics directly within Figma, making it easy to customize shapes, icons, and illustrations.
- Prototyping: Figma offers powerful prototyping capabilities, allowing designers to create interactive prototypes to test user flows and interactions.
- Developer Handoff: With Figma’s developer handoff feature, designers can generate code snippets and specifications directly from their designs, streamlining the handoff process to developers.
- Version History: Figma automatically saves version history, allowing users to revert to previous design versions if needed.
- Plugins: Figma supports a wide range of plugins that extend its functionality, enabling users to integrate with other tools and streamline their workflow.
Why Use Figma Alternatives?
While Figma offers a robust set of features, there are several reasons why one might consider exploring alternatives:
- Cost: Figma’s pricing plans may not be suitable for all budgets, especially for freelancers or small teams.
- Feature Set: Depending on specific project requirements, users may find that other tools offer features that better suit their needs.
- Integration: Some users may prefer tools that integrate seamlessly with other software in their workflow.
- Customization: Different tools may offer varying levels of customization and flexibility, catering to different design workflows.
Now, let’s explore some of the best Figma alternatives available in 2024:
InVision
Features:
- InVision has lots of tools for making prototypes, working together, and managing design systems.
- It’s easy to make prototypes that move and do things.
- Makes it easy for teams to work together smoothly.
- You can give feedback quickly using the commenting system.
- Helps make designing and changing things faster.
Limitations: Some users have reported that InVision’s interface can be less intuitive compared to other tools, which may require a learning curve for new users. Additionally, the free version of InVision has limitations on the number of prototypes and collaborators, potentially restricting its utility for larger projects or teams.
Supported Platforms: InVision is available on web browsers and as a desktop application for both macOS and Windows, ensuring accessibility across different operating systems.
Adobe XD
Features:
- Adobe XD is a powerful design tool that works well with other Adobe Creative Cloud apps like Photoshop and Illustrator.
- It’s good for designing, making prototypes, and working together with others.
- With Adobe XD, designers can make detailed prototypes and share them easily for feedback.
Limitations: Some users have noted that Adobe XD can be resource-intensive, particularly when working with large files or complex designs. Additionally, certain advanced features may require a steeper learning curve for users who are not familiar with Adobe’s ecosystem.
Supported Platforms: Adobe XD is available on both macOS and Windows, ensuring compatibility with a wide range of devices and operating systems.
Marvel
Features:
- Marvel is a design platform with tools for making prototypes, testing with users, and working together on designs.
- It’s easy to use and has lots of templates and design parts to help speed up making things.
- Marvel works well with other design tools like Sketch and Figma, so it’s easy to use them together.
Limitations: Marvel’s free plan has limitations on the number of projects and collaborators, which may not be suitable for larger teams or projects with extensive collaboration requirements. Additionally, some users have reported limitations in terms of customization options and advanced features compared to other tools.
Supported Platforms: Marvel is available on web browsers, ensuring accessibility across different devices and operating systems.
UXPin
Features:
- UXPin is a design platform with tools for designing, making prototypes, and managing design systems.
- It helps make interactive documents and design plans, which is good for designers.
- UXPin works well with other design tools, making it easy to use them together.
Limitations: Some users have noted that UXPin’s pricing may be higher compared to other tools, particularly for larger teams or enterprise users. Additionally, certain advanced features may require a steeper learning curve for users who are not familiar with design systems or documentation processes.
Supported Platforms: UXPin is available on web browsers, ensuring accessibility across different devices and operating systems.
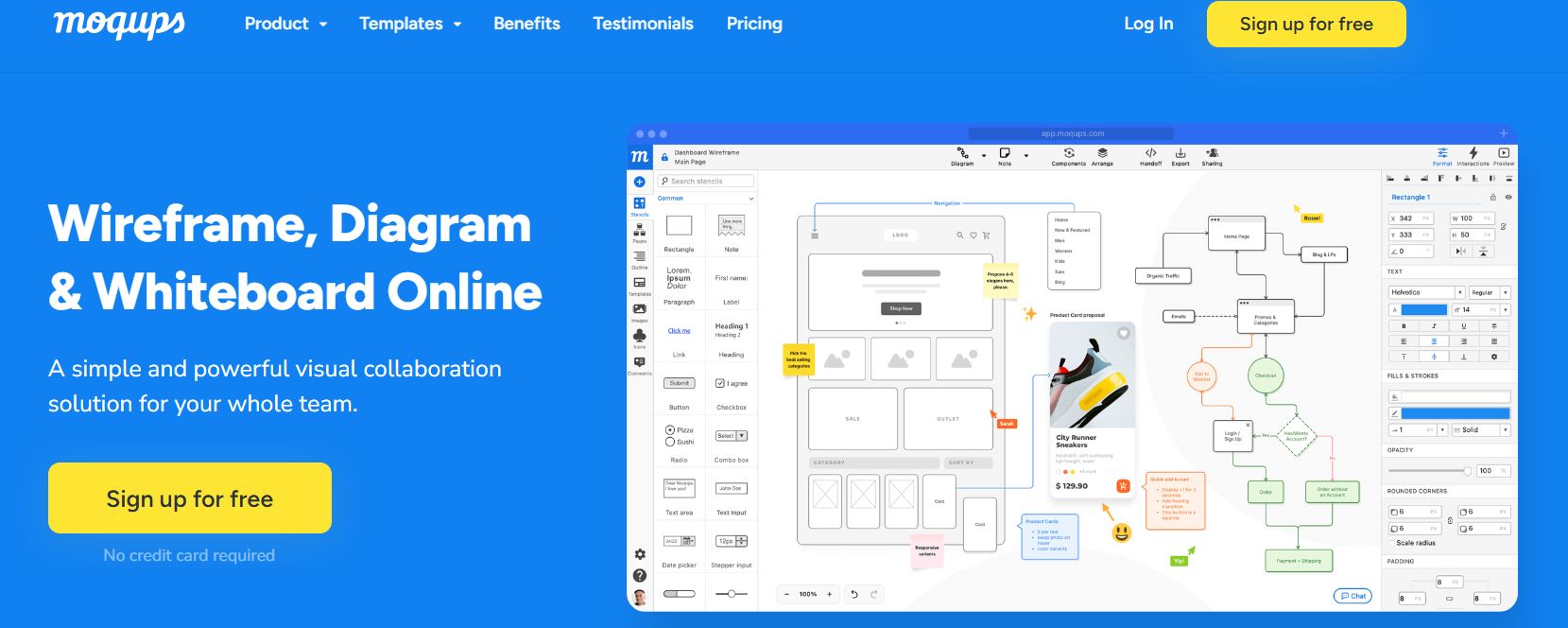
Moqups
Features:
- Moqups is a design platform for making wireframes, prototypes, and working together.
- It has lots of templates and design parts to help speed up making things, which is great for designers.
- Moqups works well with other design tools, making it easy to use them together.
Limitations: Moqups’ free plan has limitations on the number of projects and collaborators, which may not be suitable for larger teams or projects with extensive collaboration requirements. Additionally, some users have reported limitations in terms of customization options and advanced features compared to other tools.
Supported Platforms: Moqups is available on web browsers, ensuring accessibility across different devices and operating systems.
Sketch
Features:
- Sketch is a design platform with tools for designing, making prototypes, and working together on designs.
- It has lots of extra tools you can add to make it do more things, which is good for designers.
- With Sketch, designers can make detailed prototypes and share them easily for feedback.
Limitations: Sketch is only available on macOS, which may limit its accessibility for users who prefer Windows or Linux. Additionally, certain advanced features may require a steeper learning curve for users who are not familiar with design systems or documentation processes.
Supported Platforms: Sketch is available only on macOS, which may limit its accessibility for users who prefer Windows or Linux.
Penpot
Features:
- Penpot is a design platform that’s free to use and has tools for designing, making prototypes, and managing design systems.
- You can host it yourself to keep your data private and safe, which is good for organizations with special rules about data.
- Penpot also helps make interactive documents and design plans, which helps teams work together better.
Limitations: Penpot is relatively new compared to other tools, so it may not have as many features or integrations. Additionally, certain advanced features may require a steeper learning curve for users who are not familiar with open-source software or self-hosted solutions.
Supported Platforms: Penpot is available on web browsers, ensuring accessibility across different devices and operating systems.
Proto.io
Features:
- Proto.io is a design platform for making detailed prototypes, testing with users, and working together on designs.
- It has lots of parts and animations to help make interactive prototypes fast, which is good for designers who need to change things a lot.
- Proto.io works well with other design tools, making it easy to use them together.
Limitations: Proto.io’s pricing may be higher compared to other tools, particularly for larger teams or organizations with specific budget constraints. Additionally, certain advanced features may require a steeper learning curve for users who are not familiar with high-fidelity prototyping or user testing processes.
Supported Platforms: Proto.io is available on web browsers, ensuring accessibility across different devices and operating systems.
Lunacy
Features:
- Lunacy is a free graphic design program for Windows with tools for designing, making prototypes, and working together on designs.
- It works with Sketch files, so Sketch users can switch to Lunacy without losing their work.
- Lunacy is easy to use and has lots of extra tools you can add to make it do more things, which makes it good for lots of different tasks.
Limitations: Lunacy is only available on Windows, which may limit its accessibility for users who prefer macOS or Linux. Additionally, certain advanced features may require a steeper learning curve for users who are not familiar with graphic design software or Windows-specific applications.
Supported Platforms: Lunacy is available only on Windows, which may limit its accessibility for users who prefer macOS or Linux.
Framer
Features:
- Framer is a design platform with tools for making detailed prototypes, animations, and working together on designs.
- It lets you write code to make interactive prototypes with advanced interactions and animations, which is good for designers who want a lot of control.
- Framer works well with other design tools, making it easy to use them together.
Limitations: Framer’s learning curve may be steep for users who are not familiar with coding or scripting, particularly when creating complex interactions or animations. Additionally, certain advanced features may require a deeper understanding of programming concepts and design principles.
Supported Platforms: Framer is available on web browsers, ensuring accessibility across different devices and operating systems.
Canva
Features:
- Canva is a graphic design platform for making lots of different designs like social media graphics, presentations, and marketing materials.
- It’s easy to use and has lots of templates, pictures, and tools to help make designing faster.
- Canva lets lots of people work on designs together at the same time.
Limitations: Canva’s design capabilities may not be as advanced as other tools, particularly for complex user interfaces or interactions. Additionally, certain advanced features may be limited to paid plans, restricting accessibility for users with specific design requirements.
Supported Platforms: Canva is available on web browsers and as a mobile app for both iOS and Android devices, ensuring accessibility across different devices and operating systems.
Adobe Illustrator
Features:
- Adobe Illustrator is a graphic design program for making vector graphics, illustrations, and typography.
- It has lots of ways you can change things and lots of tools and effects to make detailed designs with accuracy and control.
- Illustrator works well with other Adobe Creative Cloud apps, so you can use them together easily.
Limitations: Adobe Illustrator’s learning curve may be steep for users who are not familiar with graphic design software or vector-based drawing tools. Additionally, certain advanced features may require a deeper understanding of design principles and techniques.
Supported Platforms: Adobe Illustrator is available on both macOS and Windows, ensuring compatibility with a wide range of devices and operating systems.
Conclusion
While Figma remains a popular choice for designing user interfaces and collaborating on projects, there are several alternatives available in 2024 that offer similar features and functionalities. Whether you’re looking for a more affordable option, specific features, or better integration with other tools, there’s likely a Figma alternative that suits your needs. By exploring these alternatives, you can find the right tool for your design workflow and team collaboration.